Bạn đang tìm kiếm một cách đơn giản để thay đổi giao diện WordPress của mình thêm mới lạ? Màu nền của trang web đóng một vai trò quan trọng trong thiết kế và thương hiệu và giúp nội dung dễ đọc hơn. Cùng tìm hiểu 5 cách đơn giản để thay đổi diện mạo WordPress của bạn.
Làm cách nào để thay đổi giao diện WordPress?
Có nhiều cách khác nhau để thay đổi giao diện WordPress. Bạn có thể sử dụng sự trợ giúp của công cụ tùy chỉnh chủ đề hoặc chỉnh sửa giao diện WordPress bằng CSS tùy chỉnh. Chúng ta hãy xem xét các cách khác nhau một cách chi tiết.
1. Chỉnh sửa giao diện WordPress bằng WordPress Theme Customizer
Sử dụng WordPress Theme Customizer, bạn có thể thay đổi màu nền tùy thuộc vào chủ đề của mình. Nó cho phép bạn thay đổi giao diện WordPress của mình trong thời gian thực mà không phải thay đổi mã.
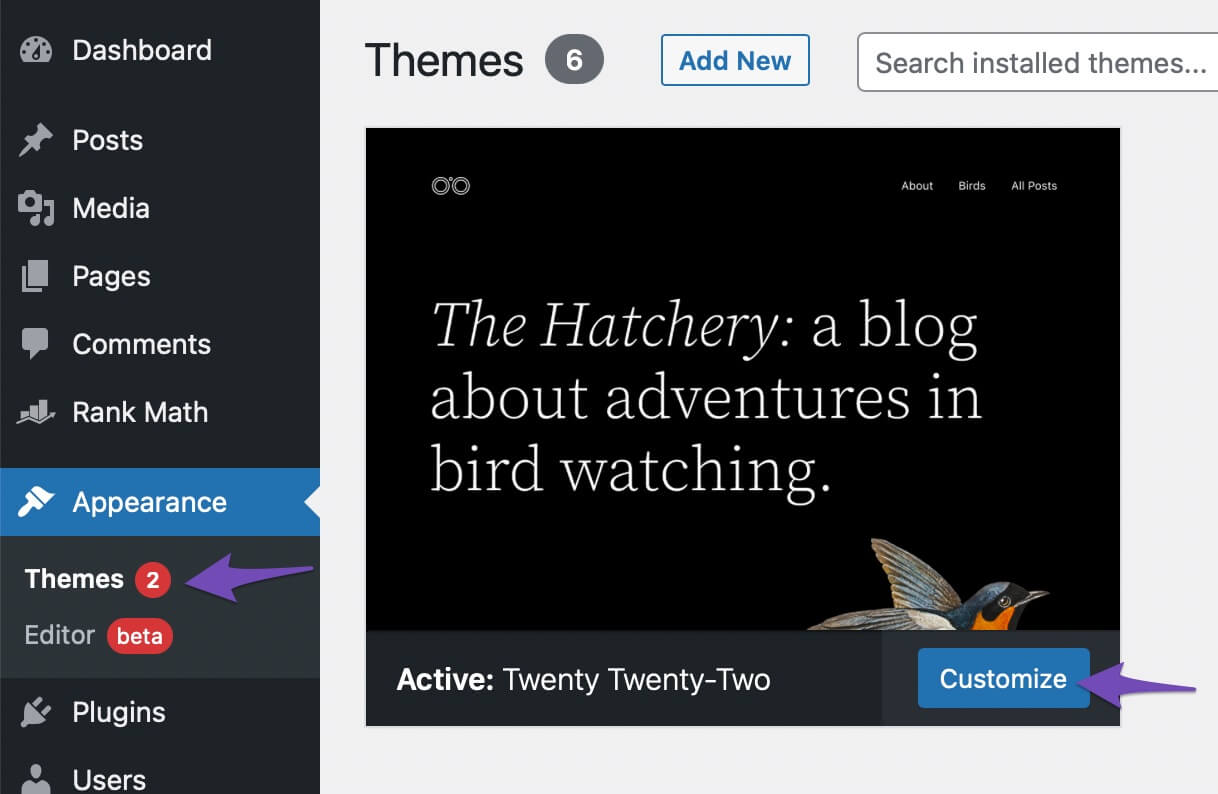
Đăng nhập vào trang web của bạn và điều hướng đến Giao diện -> Chủ đề -> Tùy chỉnh để sử dụng WordPress Theme Customizer.

Thao tác này sẽ hiển thị WordPress Theme Customizer, nơi bạn có thể điều chỉnh chủ đề của mình theo nhiều cách khác nhau. Để thay đổi màu nền của trang web của bạn, hãy tiếp tục và nhấp vào tab Cài đặt màu từ menu bên phải.
Đừng quên nhấn nút Lưu/Xuất bản khi bạn thực hiện xong các thay đổi. Bây giờ bạn có thể thấy giao diện WordPress mới đang hoạt động trên trang web của mình.
2. Chỉnh sửa giao diện WordPress bằng CSS
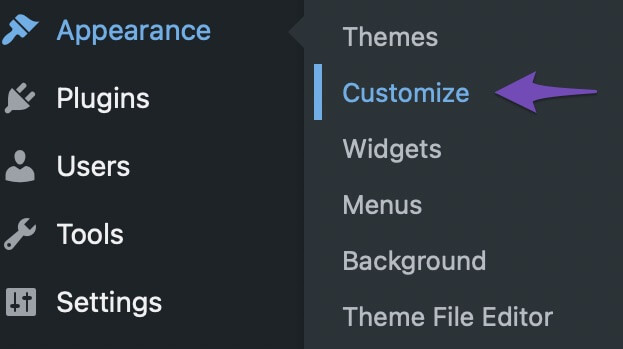
Bên cạnh WordPress Theme Customizer, bạn có thể thêm mã CSS tùy chỉnh để thay đổi giao diện WordPress. Để làm như vậy, hãy điều hướng đến Giao diện -> Tùy chỉnh từ bảng điều khiển WordPress của bạn.

Sau đó điều hướng đến phần CSS bổ sung và thêm đoạn mã sau.
body {
background-color: #FFFFFF;
}Thay thế mã màu nền bằng mã màu mà bạn muốn sử dụng trên trang web của mình. Khi bạn đã thêm mã, hãy nhấp vào nút Xuất bản và truy cập trang web của bạn để xem màu nền mới.
Chỉnh sửa giao diện wordpress bằng CSS khá đơn giản và nhanh chóng phải không? Nếu gặp bất cứ khó khăn nào, hay muốn thiết kế website WordPress chuẩn, đẹp. Đừng ngần ngại liên hệ với Ken Marketing Solutions.
Thông tin liên hệ:
Email: hello@ken-marketing.com
Tel: (84) 938 195 827
Website: https://ken-marketing.com/
3. Chỉnh sửa giao diện WordPress cho từng bài viết
Cách tiếp theo là chỉnh sửa giao diện WordPress cho từng bài viết. Thay vì có một màu duy nhất trên toàn bộ trang web của bạn, bạn có thể thay đổi màu nền của mỗi bài đăng trong WordPress bằng cách sử dụng CSS tùy chỉnh.
Nó cho phép bạn tùy chỉnh giao diện của từng bài đăng và hình nền của chúng. Ví dụ: bạn có thể thay đổi màu nền của bài viết được bình luận nhiều nhất hoặc điều chỉnh bố cục của từng bài viết dựa trên tác giả.
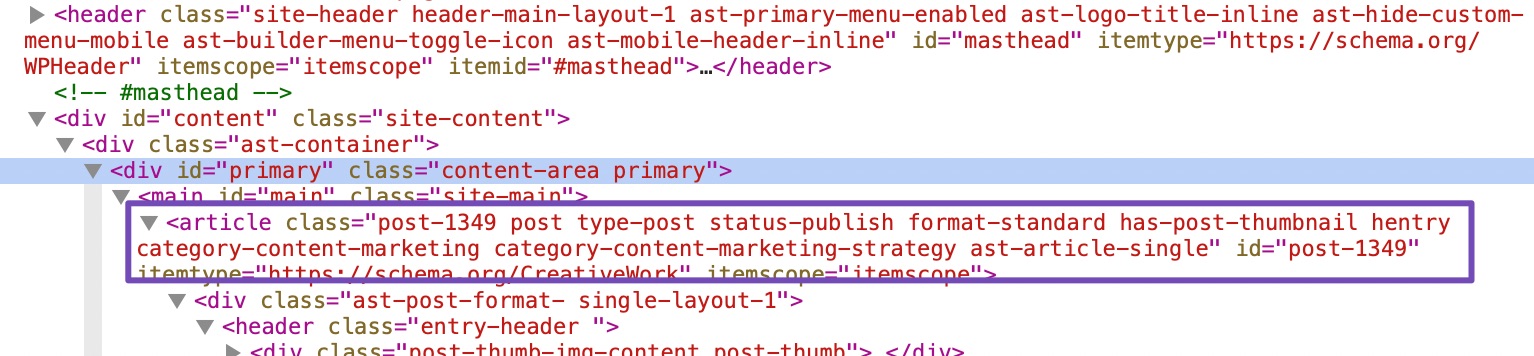
Bạn sẽ cần xem CSS của chủ đề để biết ID bài đăng. Bạn có thể thực hiện việc này bằng cách duyệt bất kỳ bài đăng trên blog nào và sau đó nhấp chuột phải để sử dụng công cụ Kiểm tra của trình duyệt.

Khi bạn có ID bài đăng của mình, bạn có thể sử dụng CSS tùy chỉnh sau để sửa đổi giao diện của một bài đăng. Thay thế ID bài đăng bằng mã màu nền của riêng bạn và mong muốn.
.postid-1349 {
background: #D7DEB5
}WordPress Theme Customizer có thể được sử dụng để thêm CSS tùy chỉnh. Thêm mã vào phần CSS bổ sung và nhấp vào nút Xuất bản.
Tìm hiểu thêm về thiết kế website: Thiết kế website wordpress với 7 bước chuyên nghiệp
4. Thay đổi giao diện cho các mẫu
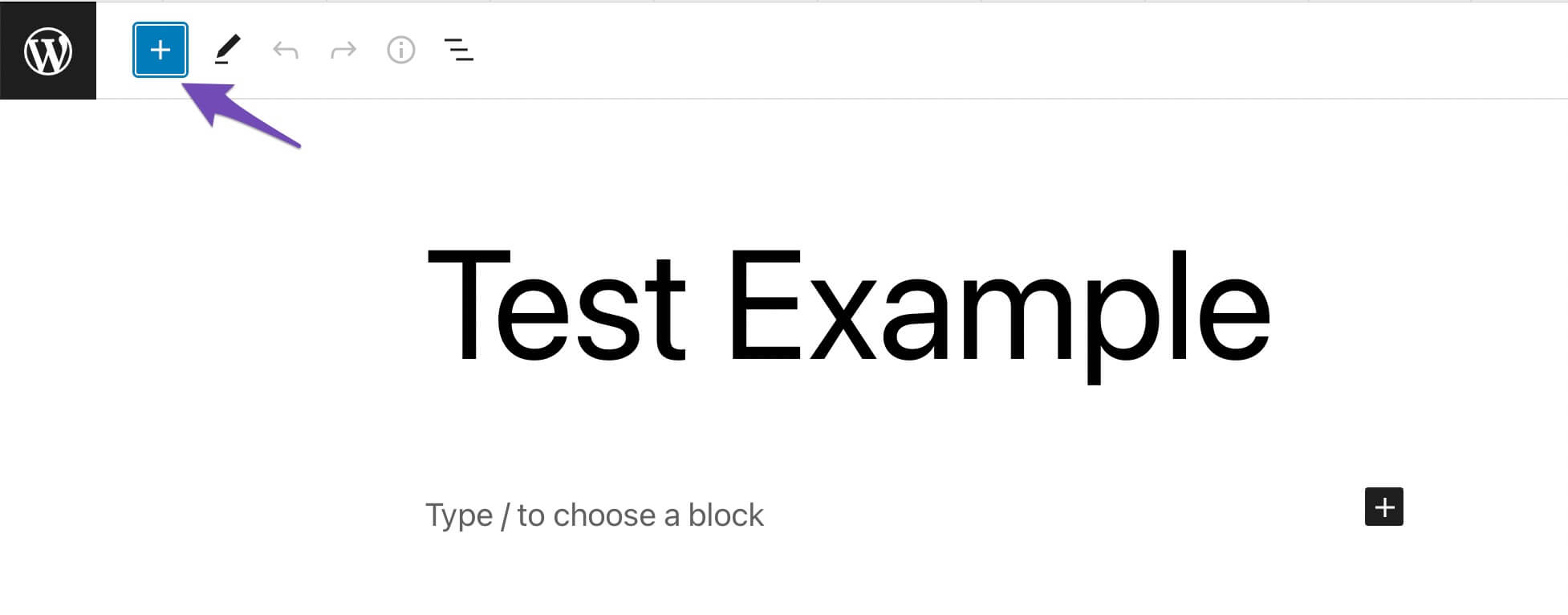
Tiếp theo trong các cách chỉnh sửa giao diện WordPress là thay đổi giao diện cho các mẫu. Để thêm một mẫu, nhấp vào dấu ‘+’ từ góc trên bên trái, như hình bên dưới.

Điều hướng đến tab Mẫu nơi bạn có thể chọn các danh mục như đầu trang, chân trang, thư viện,… Chọn màu nền từ bộ chọn màu. Khi bạn đã cập nhật bài đăng, hãy nhấp vào nút Xuất bản. Sau đó, bạn có thể truy cập bài đăng của mình và xem màu nền cho mẫu.
5. Thêm màu nền ngẫu nhiên trong giao diện WordPress
Cuối cùng là thêm màu nền ngẫu nhiên. Màu sắc ảnh hưởng lớn đến cách khách truy cập cảm nhận về nó. Màu sắc hỗ trợ chủ đề tổng thể của trang web, bên cạnh giao diện của chúng. Tuy nhiên, một số người bỏ qua tầm quan trọng của màu sắc trên trang web của họ.
Người dùng của bạn có thể trở nên nhàm chán nếu bạn sử dụng một màu nền duy nhất. Điều tốt nhất bạn có thể làm trên giao diện WordPress của mình là thay đổi màu nền một cách ngẫu nhiên.
Để bắt đầu, bạn cần tìm lớp CSS của khu vực mà bạn muốn thay đổi màu nền một cách ngẫu nhiên. Điều hướng đến bài đăng của bạn và với sự trợ giúp của công cụ Kiểm tra, xác định vị trí lớp CSS.
Khi bạn đã xác định được lớp CSS, hãy mở một trình soạn thảo văn bản đơn giản như notepad và tạo một tệp mới. Lưu tệp dưới dạng ‘background.js’ trên màn hình của bạn. Thêm đoạn mã sau vào tệp JS.
jQuery(function($) {
$('#masthead').each(function() {
var $this = $(this),
colors = ['#e5d1d2', '#d2d1e1', '#c0ebf1'];
setInterval(function() {
var color = colors.shift();
colors.push(color);
$this.animate({ backgroundColor: color }, 2000);
}, 4000);
});
});Đối với nền giao diện WordPress, bạn có thể sử dụng bao nhiêu màu tùy thích. Chỉ cần thêm mã màu vào đoạn mã, phân tách chúng bằng dấu phẩy và dấu ngoặc đơn. Đảm bảo thay đổi bộ chọn CSS #masthead từ ví dụ trên thành bộ chọn phù hợp với trang web của bạn.
Bây giờ, bạn sẽ cần tải tệp JS lên thư mục JS của giao diện WordPress của mình bằng dịch vụ file transfer protocol (FTP). Đăng nhập vào máy chủ FTP của trang web. Điều hướng đến thư mục JS trong chủ đề trang web của bạn dưới cột Remote site.
Bạn có thể tạo một thư mục JS nếu chủ đề của bạn không có. Chỉ cần nhấp chuột phải vào thư mục của chủ đề trong ứng dụng khách FTP của bạn và chọn tùy chọn Tạo thư mục.
Sau đó điều hướng đến cột Trang web cục bộ và mở vị trí của tệp JS của bạn. Sau đó nhấp chuột phải vào tệp và nhấp vào tùy chọn Tải lên để đưa nó vào chủ đề của bạn.
Thêm đoạn mã sau vào tệp funtions.php của chủ đề của bạn.
function wpb_bg_color_scripts() {
wp_enqueue_script( 'background', get_stylesheet_directory_uri() . '/js/background.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' );Giờ đây, bạn có thể truy cập trang web để xem màu nền thay đổi ngẫu nhiên. Cách làm này tuy hơi phức tạp nhưng nó mang lại trải nghiệm thú vị cho người xem. Giúp tăng thời gian trung bình trên trang (time on page).
Tìm hiểu cách tăng lưu lượng truy cập cho website: 50 bước để website chuẩn SEO giúp tăng lưu lượng truy cập tự nhiên 2023
Kết luận
Không mất quá nhiều thời gian để chỉnh sửa giao diện WordPress của bạn. Đã đến lúc bạn thay đổi giao diện WordPress của mình tùy theo sở thích và trải nghiệm người dùng. Đừng ngần ngại liên hệ với Ken Marketing Solutions để được tư vấn chi tiết về thiết kế website.
thxduyen
Bài viết được dịch từ:
How To Change The Background In WordPress?
Tham khảo thêm những bài viết bổ ích:
Cập nhật giao diện mới cho thuật toán Google tìm kiếm để cải thiện kết quả
Permalink là gì? Phương pháp hiệu quả để khắc phục permalink không hoạt động